
网站的首页就好比人的面孔,它直接塑造了用户对网站的第一观感。一个出色的首页能迅速抓住用户的目光,而一个设计不佳的首页则可能让用户立刻失去兴趣。因此,首页的设计在网页的整体布局中占据着至关重要的地位。
首页导航设计
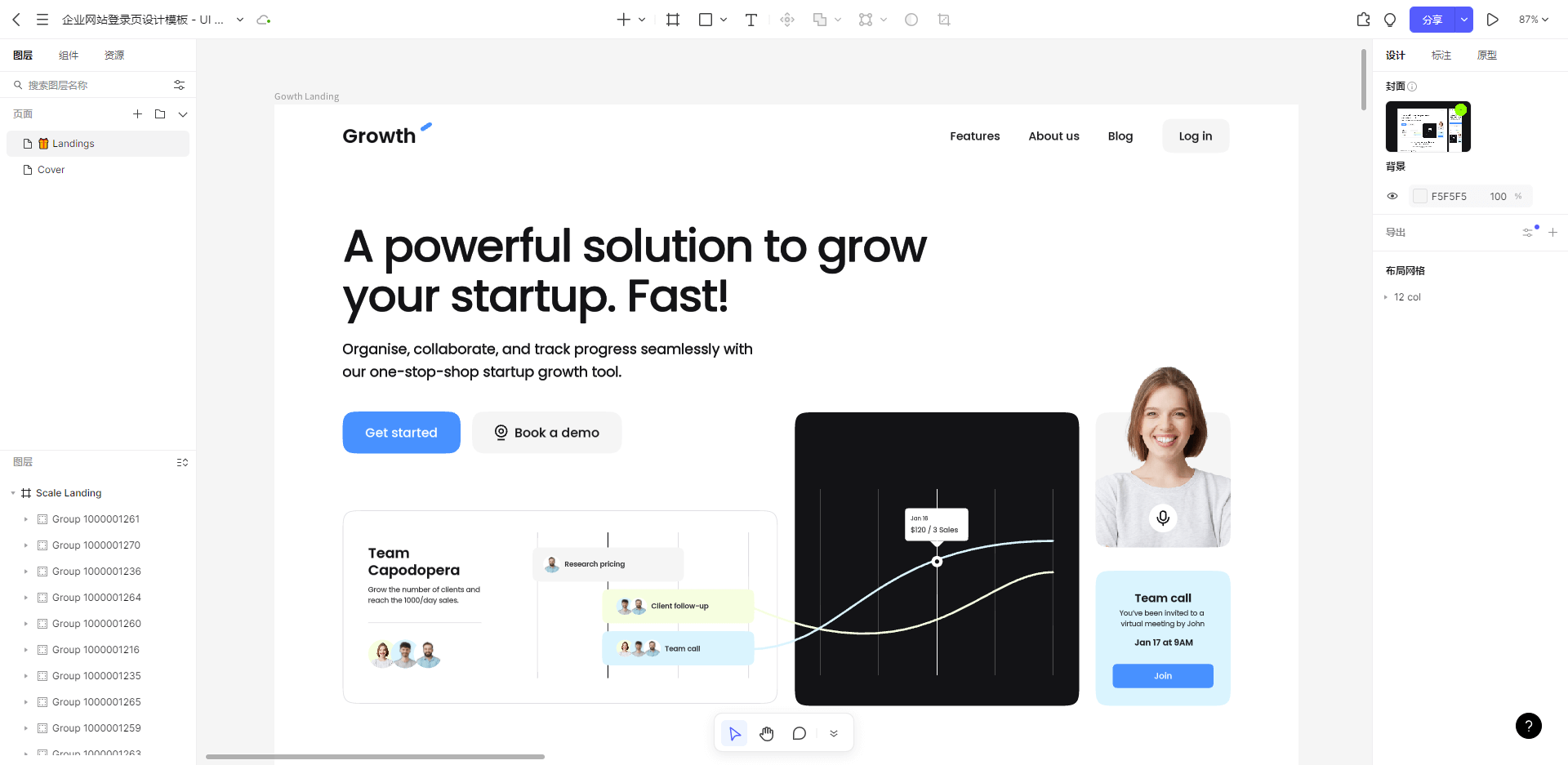
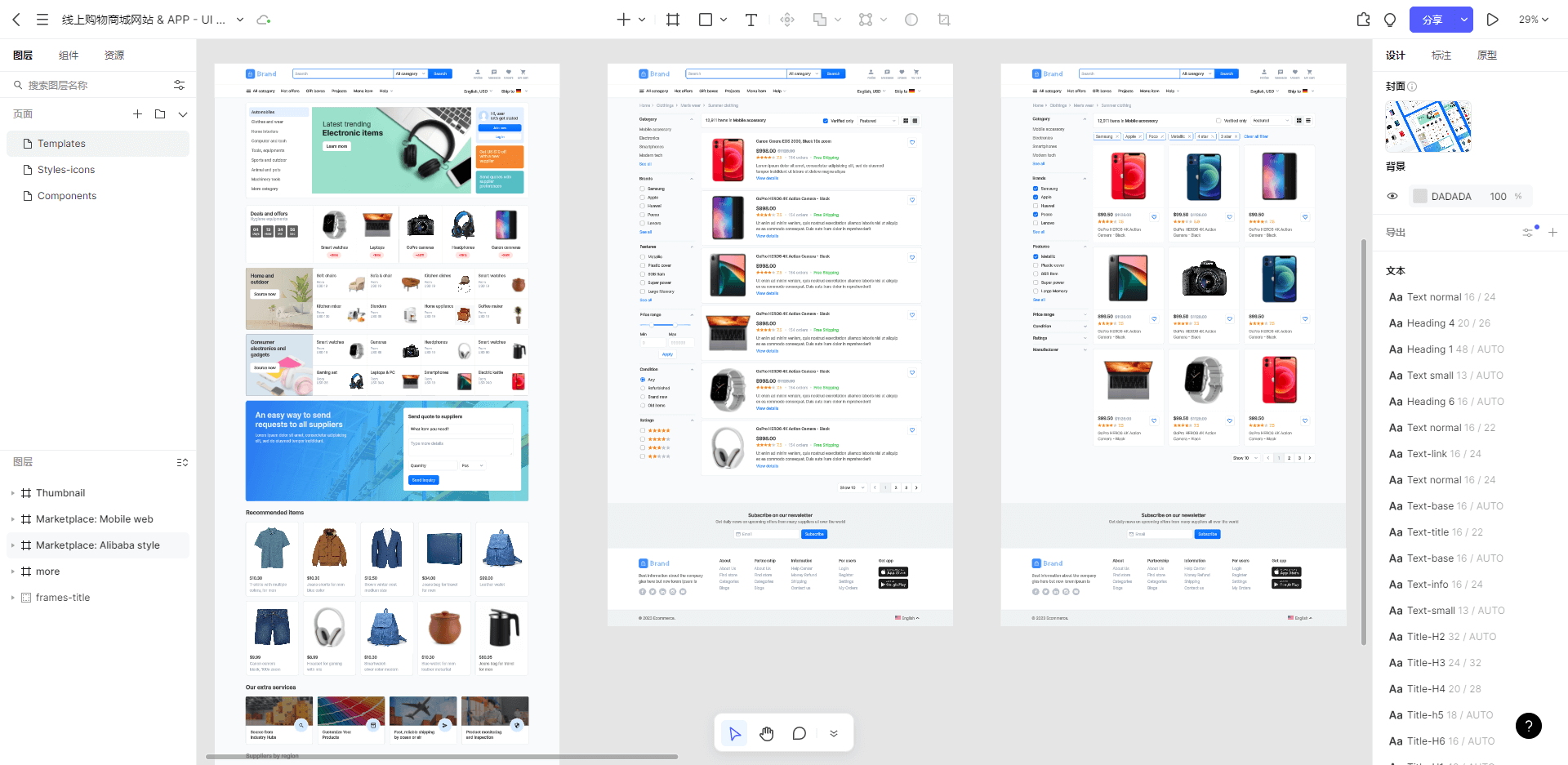
网站的首页导航就像是给访客的第一印象。它需要清晰明确地告诉访客这个网站能做什么,以及如何操作。以众多电商平台为例,它们通常在页面顶部设置菜单,包括“用户登录”和“公司服务”等关键链接。这样设计能让访客一进入就能了解网站概貌,迅速找到所需信息,从而增强他们的使用感受。
导航清晰,用户才会对网站有信心。试想,若用户进入网站后迷茫无措,他们多半会转身离开。因此,在设计导航时,务必保持简洁直观,避免用户在纷繁复杂的链接中迷失方向。
元素可见性考量
首页布局中,每个元素的可见度至关重要。用户最先接触的是首屏,内容需凸显重点。以资讯网站为例,首屏通常展示最新、最热门的文章,便于用户迅速捕捉到有价值的信息。同时,首屏下方的元素布局也应合理,既要与首屏协调,又要确保关键信息能迅速呈现。
若元素可见性处理不当,用户将难以找到重要信息,这会使网站的魅力显著降低。因此,在设计阶段,我们必须站在用户立场思考,了解他们的浏览习性,确保每个元素都能在其适当位置发挥作用。
额外元素添加

在制作网页的过程中,适当加入一些细节可以提升网页的吸引力。例如,运用动画效果,众多网站都喜欢用简洁的动画来突出产品特色。此外,页面加载时的标志也不可忽视,有些网站会采用萌趣的小图标来告知用户页面正在加载,这样能减少等待时的无聊感。
横幅和提示同样重要。横幅用来呈现关键信息和活动内容,提示则帮助用户完成操作。这些辅助元素让网页显得更有层次感,更加生动有趣,因而用户也更乐意在网站上停留浏览。
配色排版规划
网页设计中,配色方案占据着核心位置。我们不仅要关注背景色彩,还要确保按钮、图标等元素的颜色协调。许多时尚网站偏爱黑白色调,这让人感受到简约与高端。同时,排版风格也需与配色相匹配,以确保文字与色彩和谐共存。
字体设计需简洁明了。绝不可选用过于繁复的字体,否则只会干扰用户的阅读体验。试想,若用户在浏览网页内容时感到吃力,他们很可能会对这个网站产生反感。因此,在页面布局和色彩搭配上,我们必须投入更多精力。
原型提供与修改
完成设计后,我们向客户展示网页的初步设计图。客户能通过这些图样来评估网页的质量和整体效果。以大型企业网站为例,客户在审阅图样后,会根据自己的需求添加备注,并给出相应的意见和建议。

设计师依照这些反馈对初步设计进行调整与升级。完成最终稿后,网页设计便转交给开发者。前端与后端开发者携手协作,确保网站功能齐全。这一环节至关重要,客户满意是网站成功推向市场的前提。
在线工具推荐
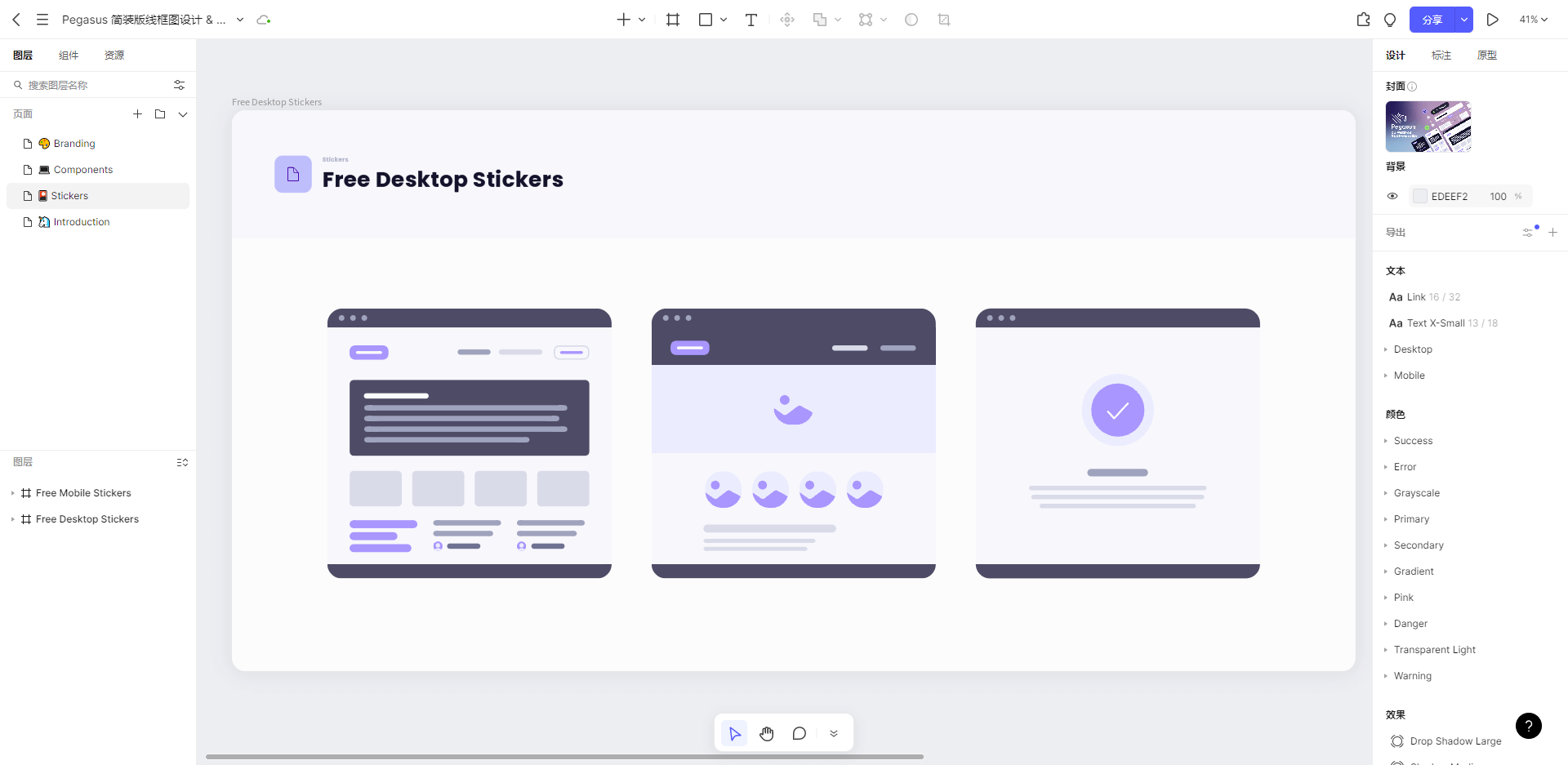
Pixso是一款功能强大的在线协作网页设计软件。它源自我国,集成了众多智能平面设计技巧,例如智能绘图笔、矢量网格、自动排版等功能。无论是网页设计、UI设计,抑或是交互设计、原型设计,它都能轻松应对。
Pixso插件广场提供了众多免费的设计工具,涵盖图片编辑、AI智能抠图、背景去除以及颜色提取等功能。这些工具极大地简化了设计师的日常工作。借助这些实用工具,设计师可以更加高效地完成网页设计任务。
在网页设计过程中,大家是否遇到过特别棘手的问题?欢迎在评论区留下您的经历,同时别忘了点赞并转发这篇文章!








