在这个信息化的今天,无论是个人博主想要分享观点,还是初创企业打算推广品牌,搭建一个网站无疑是个明智之选。现在,我们这里有一份详尽的免费网页制作指南,它能帮助你从零开始,制作出一个风格独特的网页。
网页制作基础
网页的制作以HTML为基石,这便是我们熟知的超文本标记语言。不论网站规模如何,从全球性的新闻平台到个人的博客,都离不开这种语言的支撑。HTML的规则简洁易懂,通过尖括号内的标签来指导浏览器如何呈现内容,比如,这些标签可以用来确定内容的显示形式。
定义段落。掌握HTML,是踏入网页制作大门的第一步。
HTML的框架已经建立好了,然后CSS开始显现其作用。CSS就像是网页的化妆师,扮演着核心的角色。借助CSS,我们能够轻松调整文字的色调、字体样式和网页的布局。原本普通的页面,在CSS的精心修饰下,立刻焕发出活力,变得生动且极具吸引力。

网页结构规划
初学网页制作的朋友,构建网页结构至关重要。对于像个人简历或产品简介这类小型网站,单页设计尤为合适。将所有内容汇总在一页,能让访客迅速掌握核心信息。
网站内容众多,采用多页面布局更为适宜。每个页面负责展示不同的内容板块,它们通过导航栏相互连接,使用户能够便捷地在各个页面间切换,迅速定位到所需信息。这就像逛大商场,每一层楼都陈列着不同种类的商品。
HTML代码编写
在编写HTML代码的过程中,要注意标签所蕴含的意义。恰当运用具有清晰含义的标签,有助于搜索引擎更准确地把握网页信息。例如,可以采用以下这些标签。
链接和图像的使用可以让网页内容更丰富多样。通过标签创建链接,能让用户从一个页面跳转到另一个页面;网页支持添加图片作为标记。同时,通过使用表格和列表,信息的呈现将更加清晰并保持有序。

CSS样式应用
网页框架已经搭建完毕,现在轮到CSS登场,它给页面增添了独特的风格和多样的色彩。在选择色彩时,需特别小心,企业一般会挑选与品牌主色调相协调的颜色。至于字体,挑选一款既简洁又便于阅读的样式同样关键,这有助于提升用户的阅读体验。
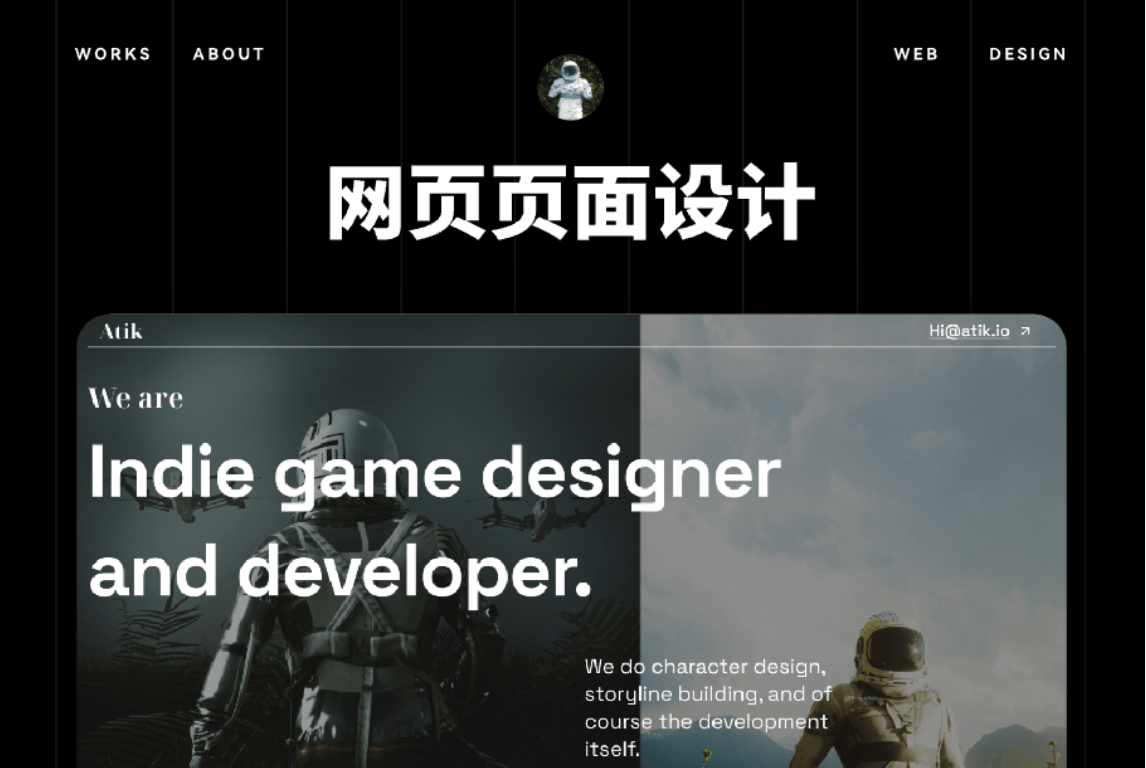
CSS在布局设计上有很多新颖之处。比如,可以设计左右并排的布局,左侧放置导航,右侧展示核心内容;还可以使用重叠布局,让部分元素悬浮于页面之上,提升视觉效果。
交互功能添加
网页设计进入尾声时,我们会融入互动元素和动态效果。这能让网页显得更为活泼和吸引人。比如,鼠标移至按钮上,按钮颜色会逐渐转变;还有,在滚动页面时,某些元素会从屏幕边角缓缓露出。
表单验证是关键功能。用户填写注册信息时,系统马上进行格式审核。而且,它还能即时给出反馈,让用户快速了解操作结果,这增加了他们的参与热情。
制作工具推荐
网页制作过程中,编辑器和集成开发环境至关重要。微软推出的VS Code是一款免费编辑器,因其开源特性,它兼容多种编程语言,还配备了众多插件,大大增强了其功能,从而显著提升了开发速度。
Sublime Text是一款非常优秀的代码编辑工具。其启动速度快,界面简洁明了。此外,它支持多种编程语言和插件。因此,众多开发者都偏爱用它进行编程工作。
代码工具确实关键,图形设计工具也同样不可或缺。Adobe Photoshop在图像处理界表现卓越,无论是制作精致的海报还是基础的图标,它都能轻松应对。此外,在线设计平台极为便捷,让我们能迅速完成UI/UX设计,为网页增色不少。
制作网页时,我们经常会遇到一些让人头疼的问题。您有什么遭遇吗?欢迎在评论区分享您的经历。同时,别忘了点赞和转发这篇文章,给予支持!








