本文的内容为您带来的内容是关于您需要从Web的前端开发中学习的内容。它具有一定的参考值。有需要的朋友可以参考它。我希望这对您有帮助。

首先,在密封过程中,我是自己开发过程中的Java工程师。我目前从事服务器(后端开发),但是我已经进行了两年的前端开发,因此我仍然有一些经验。以下是对我的经验的简要介绍。这不好。如果您不批评我,您将学习并忽略它。
网络前端工程师在不同的公司中具有不同的功能。

1。网站设计和网络界面开发
2。做网站界面开发
3。网络接口开发,前端数据绑定,前端逻辑(我属于此)
4。设计,开发,数据

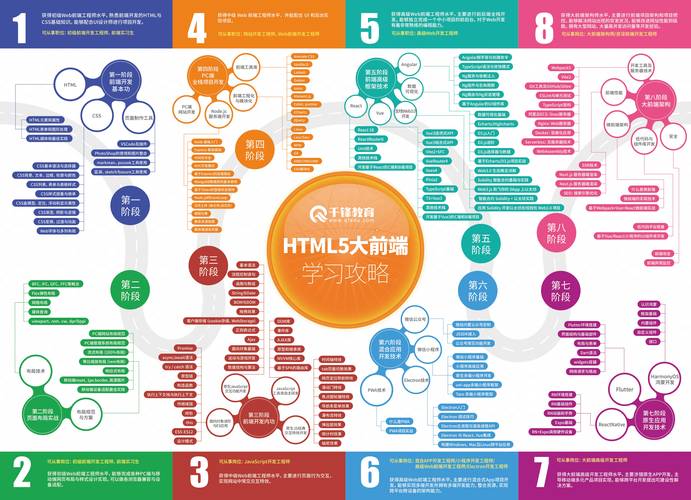
需要在网络前端开发中掌握的技术:
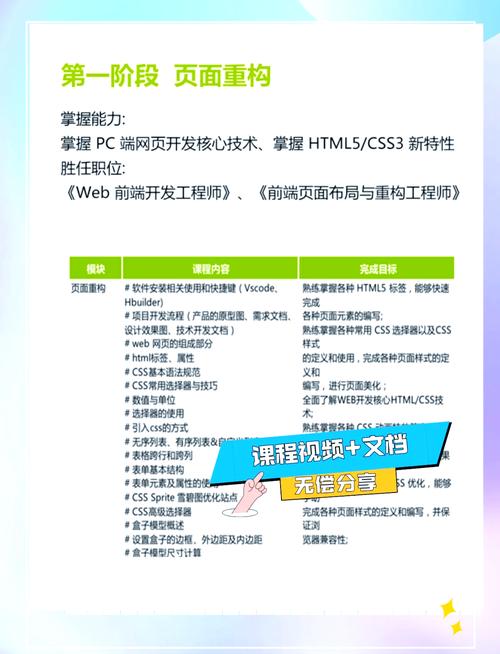
1。学习HTML,这是最简单,最基本的事情是掌握诸如P,ULLI,P,SPAN和FONT等标签。这些是最常用的,尤其是P和表。 p,表也可以用于布局,但不是灵活的,并且用于基本表来处理数据。

2。学习CSS。 CSS在这里所说的不包括我们在CSS3 Web前端开发工程师中看到的内容。可以使用HTML或CSS + CSS + P的接口布局。因此,CSS用于协助HTML布局和显示。我们称其为“ CSS风格”。我们为什么说P+CSS?因为我说P主要用于布局,所以P是此事物的核心! CSS必须与部门合作。 CSS必须掌握浮点,位置,宽度和高度以及最大和最小值,在100%,溢出,边缘,填充等处。这些都是与布局相关的样式。
3。五月之前学习JS。您认为看到JS很可怕。实际上,开始JS很简单,不需要很多事情。只需使用ID或名称DOM或“样式”,或值,然后使用ID或名称META标签,或HTML中的其他数据,这与数据的操作有关,那么数据逻辑的影响无非是一个跳跃,跳跃,弹出框,隐藏的东西,所有这些都与其他应用程序结合在一起前端做网站都要做哪些,代码并不困难,并且将这些基本的JS放置在这些基本的JS上。百度其他人。然后再看一些,这不是问题。
4。学习JS等同于封装一组JS插件。目的是使操作更容易,编写更少的代码,并且条目非常简单。这些都是入口点。您需要学会像JS一样,但只需更改JQ代码即可。其余的与百度相同。

5。最好指出背景语言,例如Java,PHP,为什么?因为我们是前景接口数据,从背景到点,如果背景代码,您知道如何与背景数据交互是最好的,它可以节省时间,还可以使前端代码更具标准化。否则前端做网站都要做哪些,可能是因为您回来了,难以忍受的数据,然后再次重写前端代码,这将是可怕的。
6。研究CSS3 + HTML5,为什么最终将其放在其中?哈哈,因为我毕竟不知道,我专门研究它。尽管这很受欢迎,但我没有用它来结束它。在工作中,我只会在我的网站需要更改其样式或朋友的网站风格发行时临时学习。但是,如果您准备在专业方面工作,最好学习。








